KOREA University/Html & Script2008. 12. 12. 15:51
KOREA University/Html & Script2008. 12. 12. 15:45
<html>
<head>
<title>D-day</title>
<head>
<title>D-day</title>
<script language="JavaScript">
function jhsdday(y, m, d)
{
today = new Date();
dday = new Date(y, m-1, d);
n = Math.floor((dday.getTime()-today.getTime())/86400000)+1;
// 86400000 = 24시간*60분*60초*1000
document.write(n)
}
</script>
function jhsdday(y, m, d)
{
today = new Date();
dday = new Date(y, m-1, d);
n = Math.floor((dday.getTime()-today.getTime())/86400000)+1;
// 86400000 = 24시간*60분*60초*1000
document.write(n)
}
</script>
</head>
<body>
<body>
2008년 크리스마스까지는 앞으로
<script language="JavaScript">
jhsdday(2008, 12, 25);
</script>
일 남았습니다.
<script language="JavaScript">
jhsdday(2008, 12, 25);
</script>
일 남았습니다.
</body>
</html>
</html>
KOREA University/Html & Script2008. 12. 12. 15:21
KOREA University/Html & Script2008. 12. 12. 15:16
KOREA University/Html & Script2008. 12. 12. 15:08
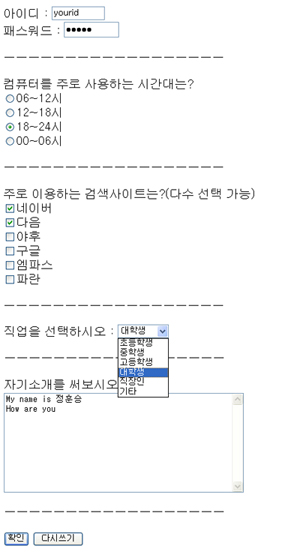
<form name="result" method="post" action="result.php">
아이디 : <input type="text" size="10" name="id"><br>
패스워드 : <input type="password" size="10" name="pw"><p>
패스워드 : <input type="password" size="10" name="pw"><p>
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ<p>
컴퓨터를 주로 사용하는 시간대는?<br>
<input type="radio" name="computer" value="radio1">06~12시<br>
<input type="radio" name="computer" value="radio2">12~18시<br>
<input type="radio" name="computer" value="radio3">18~24시<br>
<input type="radio" name="computer" value="radio4">00~06시<p>
<input type="radio" name="computer" value="radio1">06~12시<br>
<input type="radio" name="computer" value="radio2">12~18시<br>
<input type="radio" name="computer" value="radio3">18~24시<br>
<input type="radio" name="computer" value="radio4">00~06시<p>
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ<p>
주로 이용하는 검색사이트는?(다수 선택 가능)<br>
<input type="checkbox" name="checkbox" value="checkbox1">네이버<br>
<input type="checkbox" name="checkbox" value="checkbox2">다음<br>
<input type="checkbox" name="checkbox" value="checkbox3">야후<br>
<input type="checkbox" name="checkbox" value="checkbox4">구글<br>
<input type="checkbox" name="checkbox" value="checkbox5">엠파스<br>
<input type="checkbox" name="checkbox" value="checkbox6">파란<p>
<input type="checkbox" name="checkbox" value="checkbox1">네이버<br>
<input type="checkbox" name="checkbox" value="checkbox2">다음<br>
<input type="checkbox" name="checkbox" value="checkbox3">야후<br>
<input type="checkbox" name="checkbox" value="checkbox4">구글<br>
<input type="checkbox" name="checkbox" value="checkbox5">엠파스<br>
<input type="checkbox" name="checkbox" value="checkbox6">파란<p>
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ<p>
직업을 선택하시오 :
<select name="select">
<option>초등학생</option>
<option>중학생</option>
<option>고등학생</option>
<option>대학생</option>
<option>직장인</option>
<option>기타</option>
</select><p>
<select name="select">
<option>초등학생</option>
<option>중학생</option>
<option>고등학생</option>
<option>대학생</option>
<option>직장인</option>
<option>기타</option>
</select><p>
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ<p>
자기소개를 써보시오 :<br>
<textarea name="textfield" cols="50" rows="10"></textarea><p>
<textarea name="textfield" cols="50" rows="10"></textarea><p>
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ<p>
<input type="submit" value="확인">
<input type="reset" value="다시쓰기">
<input type="reset" value="다시쓰기">
</form>
기초적인 html을 php로 써먹기 위한 가장 처음단계라 할 수 있습니다.
아래는 실행화면

KOREA University/Html & Script2008. 12. 12. 14:33
